윈도우 환경에서 개발 환경을 준비하고 간단한 앱을 실행해보자.
맨 처음, nodejs 를 설치 해보자. 다음의 링크에서 최신버전을 다운받아 설치한다. 모든 설치옵션은 그냥 default로 설치
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 되고 나면 다음의 링크에서 Visual Studio Code를 설치한다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
VS Code도 default 옵션으로 설치를 한다.
이후, reactjs 를 사용하기 위한 모듈을 설치한다. create-react-app 모듈은 전역 옵션 -g 를 붙여서 설치한다.
npm install -g create-react-app
그다음, npx create-react-app 명령을 사용하여 본격적으로 개발하기 위한 프로젝트를 생성한다.
npx create-react-app {프로젝트 명}
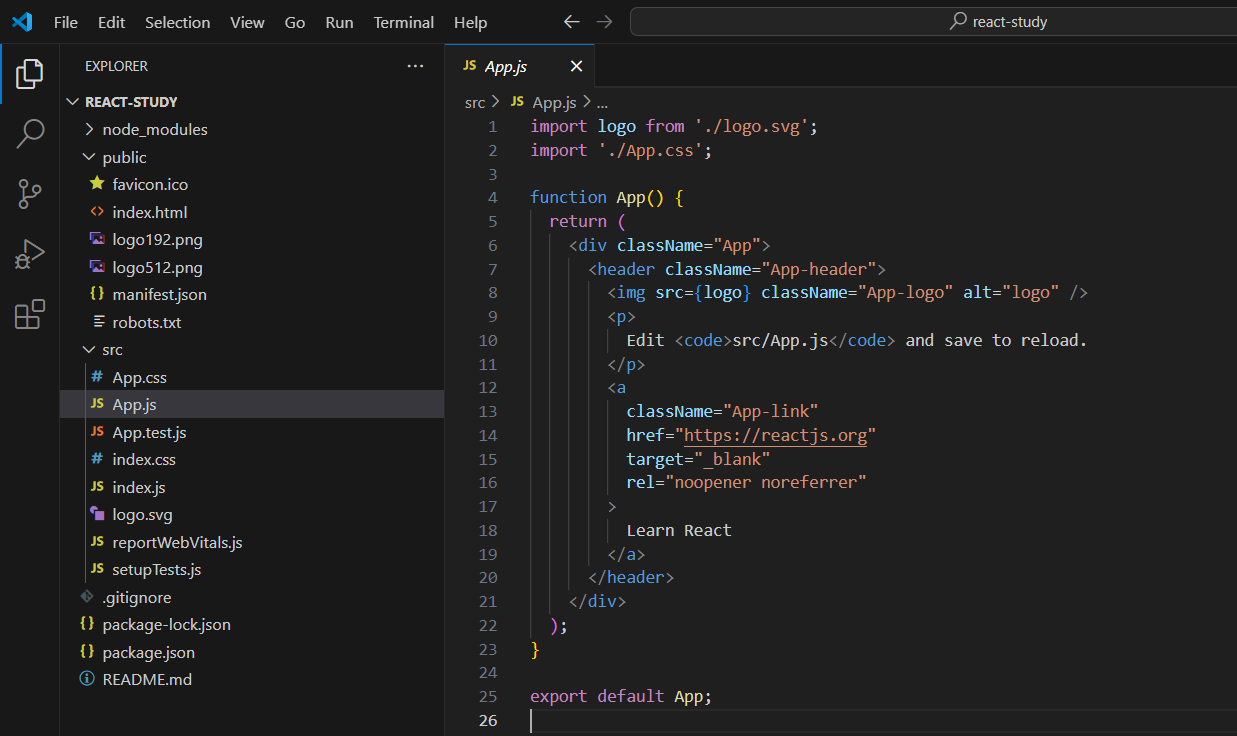
위 명령어로 생성된 폴더를 Visual Studio Code 에서 File > Open Folder 명령어로 열어준다.

왼쪽에 create-react-app를 사용하여 생성된 폴더와 파일들이 보여진다.
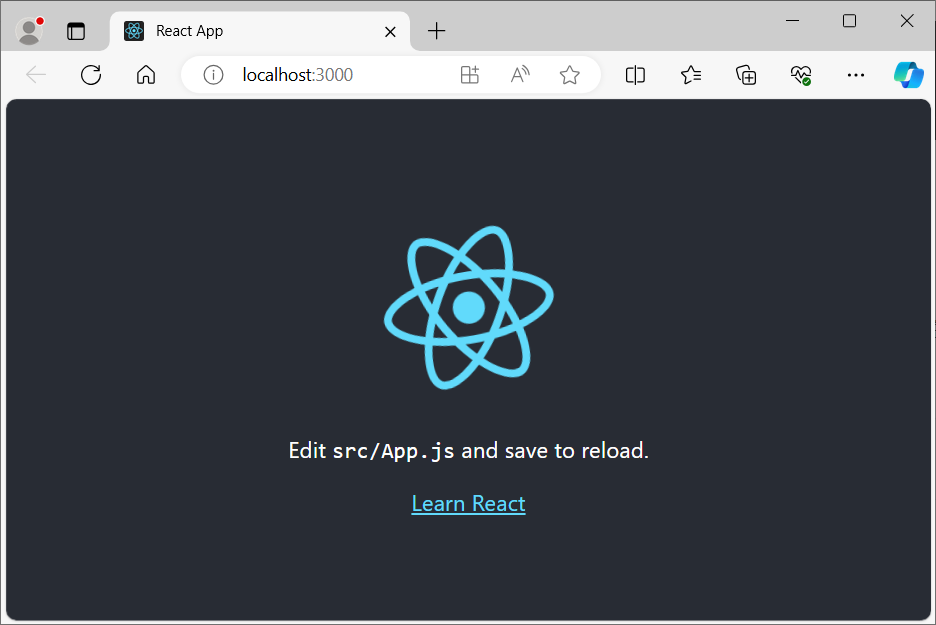
콘솔창에서 npm start 명령어를 실행하면 자동으로 생성된 소스코드들이 컴파일 되고 자체 웹서버를 실행한다음 웹브라우저까지 띄워준다.
npm start
App.js 파일의 일부 글자를 수정하면, 즉각적으로 웹브라우져에 반영된다.
이제 개발 준비는 끝난거 같네 ~~ 휴
'Programming > NodeJS' 카테고리의 다른 글
| NodeJS max-http-header-size 설정 ( 431 Request Header Fields Too Large 오류 ) (0) | 2024.10.29 |
|---|---|
| (nodejs+express) 미들웨어를 활용한 라우터 동적 등록 방법 (0) | 2024.10.26 |
| ReactJS 소스 Decompile 방법 (0) | 2024.06.04 |