워드프레스를 docker로 구성해보자. 도커설치는 다음의 글에서 확인한다.
1. 도커(Docker) 윈도우 10에 설치하기
도커란? 이미 만들어진 운영체제들을 활용하여 자유롭게 로컬 시스템에 손쉽게 다운로드 받아서 환경을 구성하도록 지원하는 소프트웨어로 다양한 환경에서 테스트가 필요한 경우, 많은 개발
juhpark.tistory.com
워드프레스와 mysql 두개의 컨테이너를 설치해야 하는데 여기서는 docker-compose.yml 화일을 생성하고 docker-compose up -d 명령어를 통해 설치를 한다.
먼저 docker-compose.yml 화일을 다음과 같이 작성한다. 실제 운영시 패스워드는 적절하게 변경한다.
version: '2'
services:
db:
image: mysql:5.7
volumes:
- ./mysql:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306 // mysql 기본 설정
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- ./html:/var/www/html
- ./upload.ini:/usr/local/etc/php/conf.d/uploads.ini
이후에 다음의 명령어를 docker-compose.yml 화일이 있는 디렉토리에서 실행하면, 모든 준비가 간단하게 끝난다.
docker-compose up -d
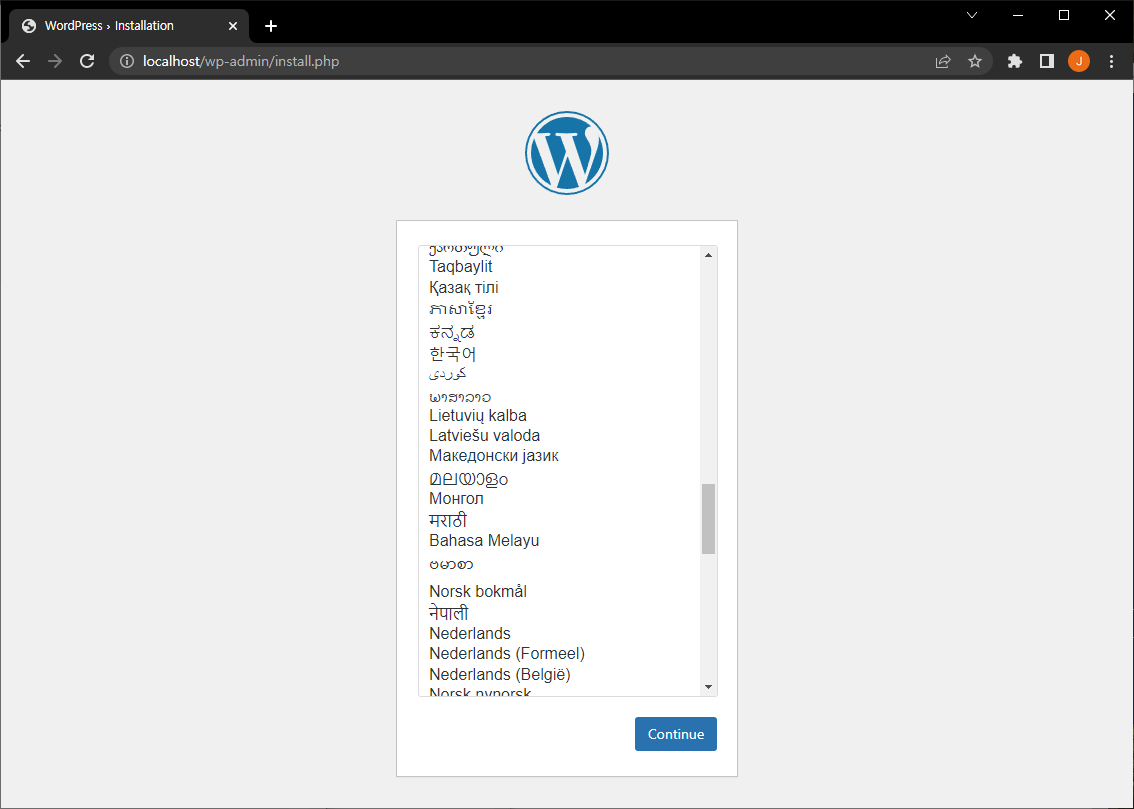
위 명령을 실행하면 이미지를 다운받고 필요한 설정을 알아서 하게 된다. 웹브라우저에서 http://localhost 를 호출 하면 다음과 같은 화면이 나온다. 한국어를 선택하고 continue 버튼을 클릭한다.

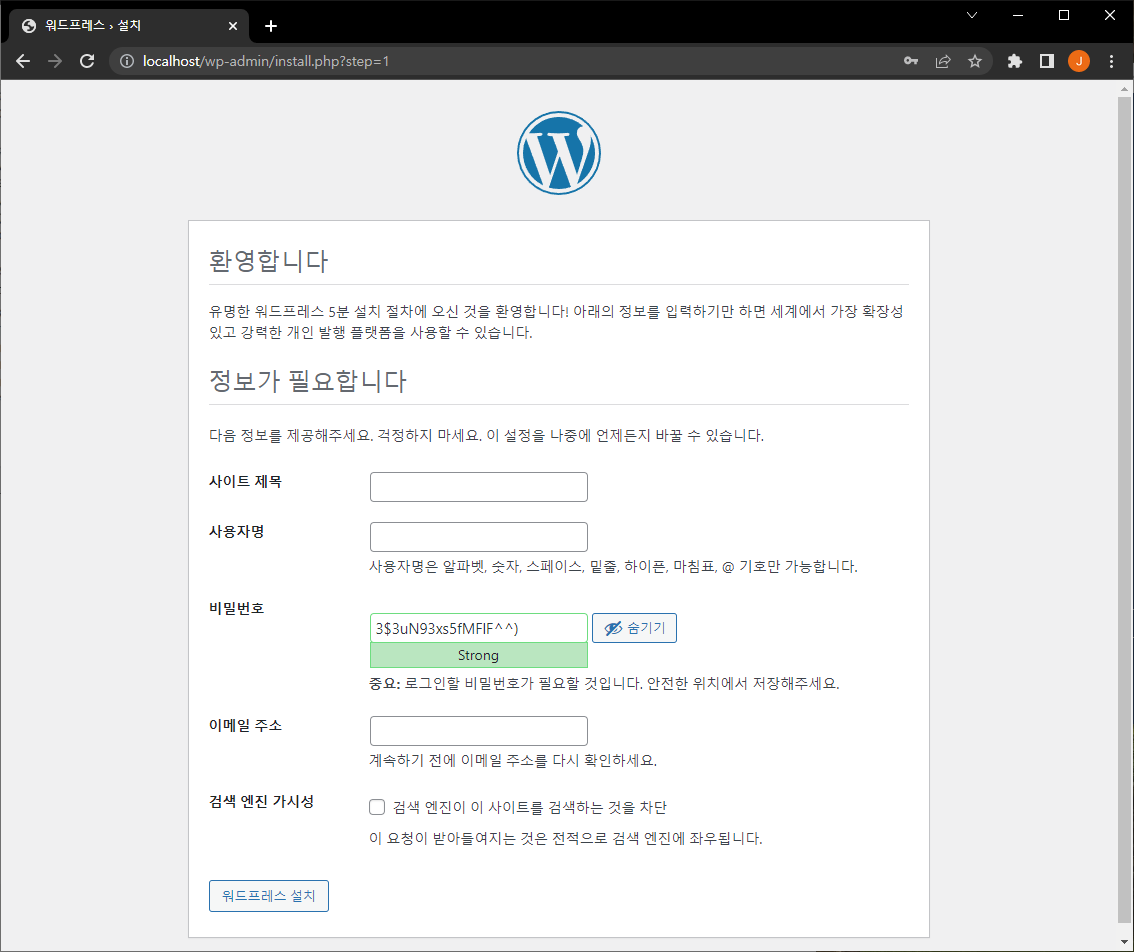
아래 화면이 조회되면 적당한 정보를 입력한 뒤, 워드프레스 설치 버튼을 클릭한다.

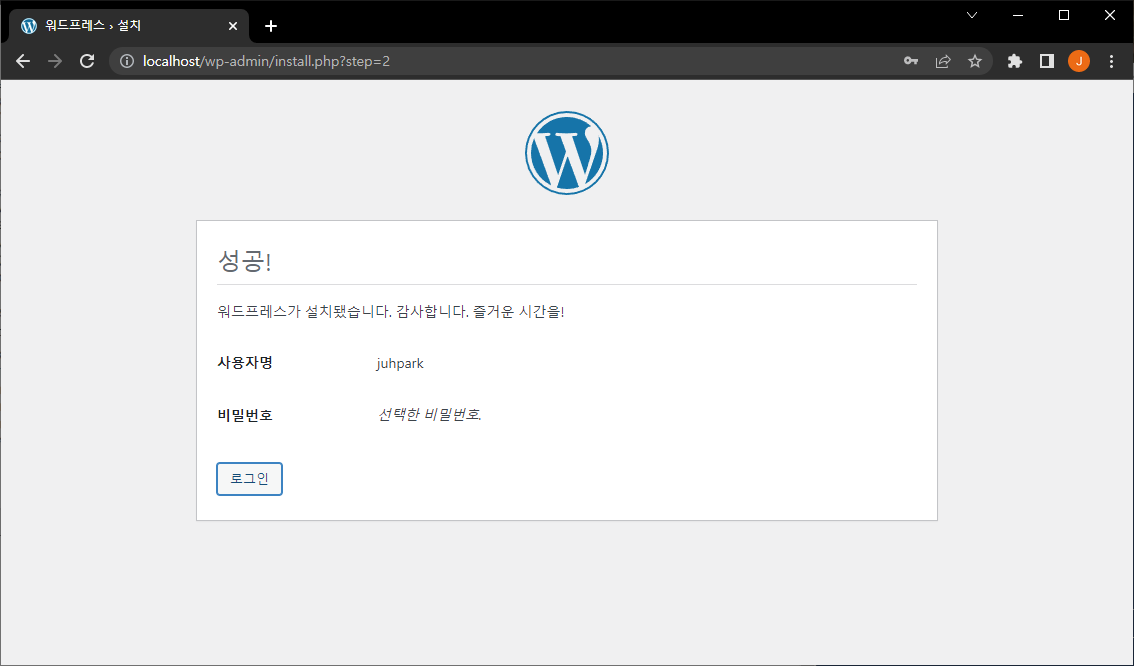
아래 화면의 로그인 버튼을 클릭한다.

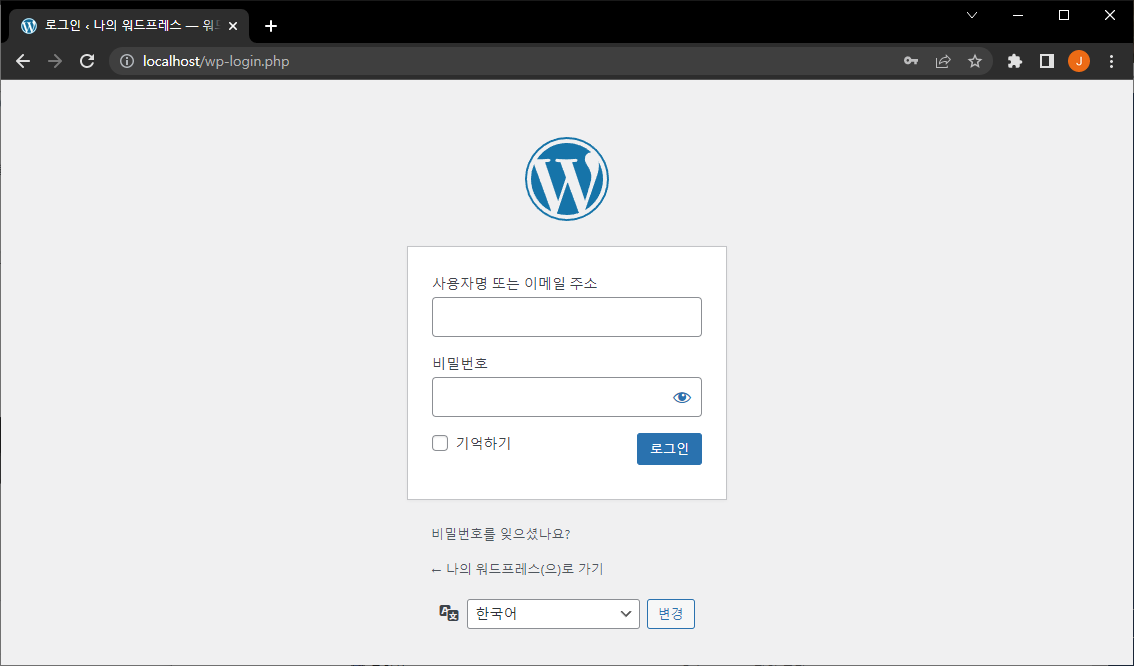
위에서 입력한 정보를 사용하여 로그인 한다.

이제 워드프레스를 사용할 준비 끝 ~~^^

'Server > Docker' 카테고리의 다른 글
| Docker 에서 elasticsearch, kibana 설치 (8.13.2)-docker-compose사용 (1) | 2024.04.16 |
|---|---|
| Docker 에서 elasticsearch, kibana 설치 (8.13.2) (0) | 2024.04.15 |
| 6.도커(Docker) - Elasticsearch(8.1.3), Kibana(8.1.3) 구성하기 (0) | 2022.04.27 |
| 5. 도커(Docker) - NGINX 웹서버 설치 및 환경설정 (0) | 2022.04.20 |
| 4. 도커(Docker) CentOS 기본프로그램 설치 및 환경설정 (0) | 2022.04.05 |