New JavaScript UI Library
w2ui JavaScript UI Library for the Modern Web Download w2ui 1.5
w2ui.com
w2ui javascript 라이브러리는 상용 라이브러리를 적용하기는 애매한 작은 웹기반 관리시스템을 자체 구축 하면서 접하게 되었다. 오픈소스 기반의 그리드 기능을 제공하는 여러 라이브러리를 검색하던 중 발견한 javascript라이브러리이다.
특징
- 굉장히 작은(97kb) 크기의 라이브러리로 ExtJS보다 9배 작으면서도 정말 빠른 로딩과 실행속도를 제공한다.
- JSON 환경으로 UI요소들을 정의한다. 쉽게 재사용 가능하며 애플리케이션과 데이터의 논리적 분리에 강하다.
- 즉시 사용가능한 모든 UI위젯이 모두 하나의 라이브러리에 있어 다른 플러그인이 필요하지 않다.
- 디자인이 생각보다 좋으며 데모페이지를 통해 바로 확인 가능하다.
- 최신브라우져 뿐 아니라 IE 9+도 지원한다.
제공하는 UI위젯
Combo, Layout, Grid, Toolbar, Sidebar, Tabs, Foms, Fields, Popup, Util(etc) 와 같이 관리화면 대시보드를 만들기 위한 대부분의 위젯을 제공하고 있음.
심플그리드 구현예제
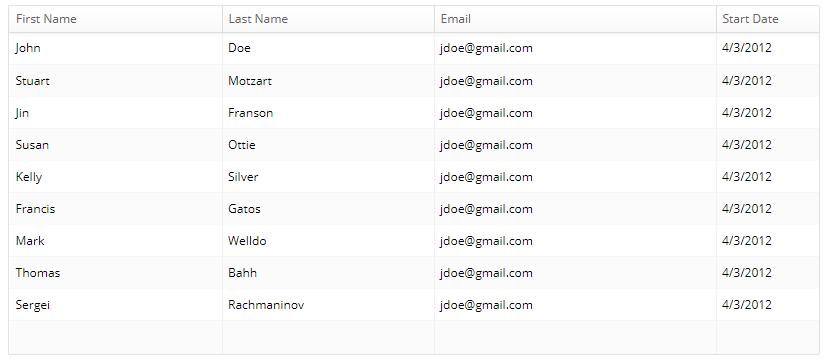
HTML 에서는 단순히 div 태그만 정의하고 아래쪽에 길지 않은 자바스크립트(JSON선언)만 적어주면 자동으로 아래와 같은 근사한 테이블이 나타나게 된다.

<HTML소스부분>
<!DOCTYPE html>
<html>
<head>
<title>W2UI Demo: grid/1</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://rawgit.com/vitmalina/w2ui/master/dist/w2ui.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/vitmalina/w2ui/master/dist/w2ui.min.css" />
</head>
<body>
<div id="grid" style="width: 100%; height: 350px;"></div>
<script type="text/javascript">
$(function () {
$('#grid').w2grid({
name: 'grid',
url: 'data/list.json',
method: 'GET', // need this to avoid 412 error on Safari
columns: [
{ field: 'fname', text: 'First Name', size: '30%' },
{ field: 'lname', text: 'Last Name', size: '30%' },
{ field: 'email', text: 'Email', size: '40%' },
{ field: 'sdate', text: 'Start Date', size: '120px' }
]
});
});
</script>
</body>
</html>
데이터 부분 :JSON 파일
{
"total": 9,
"records": [
{ "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" },
{ "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }
]
}
제세한 내용은 사이트의 아래 데모예제를 보면 쉽게 구현 가능하다.
w2ui Demos
w2ui.com
반응형
'Programming > Javascript' 카테고리의 다른 글
| Datatables javascript library 소개 (2) | 2022.04.08 |
|---|